Отправляй адрес слитно
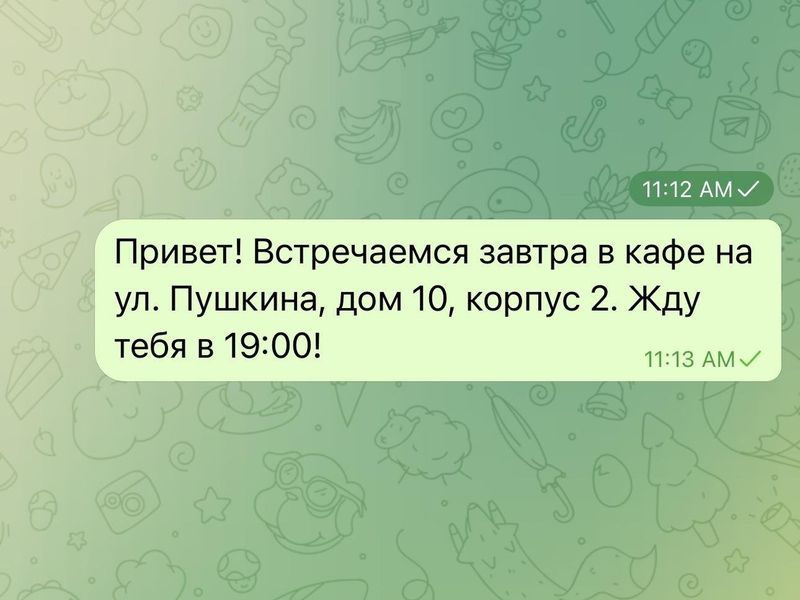
Я уверен, что вы всегда отправляете адрес отдельным сообщением. Этот пост не для вас. Он для вашего друга, который пишет адрес посреди длинного текста, и для другого друга, который потом пытается этот адрес скопировать. Отправьте им этот пост — сделайте их переписку чуточку удобнее.


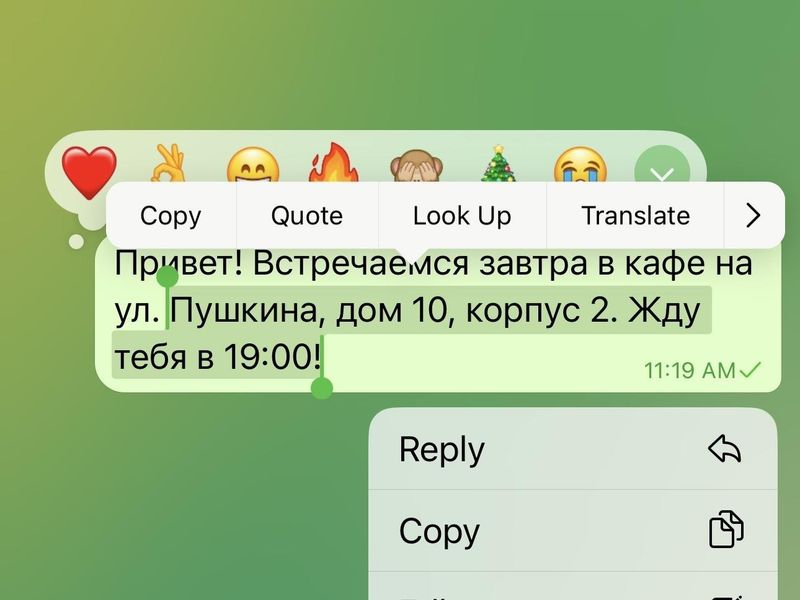
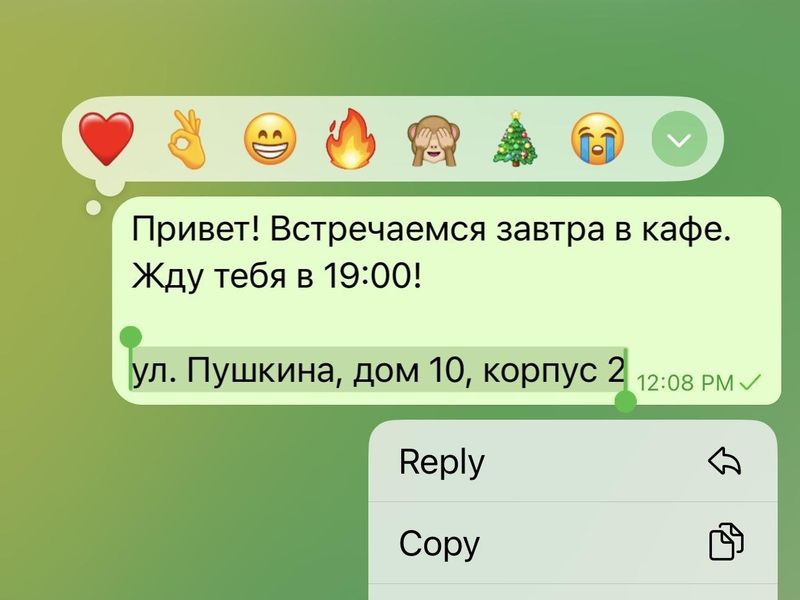
В итоге я копирую все сообщение в отдельное приложение «Заметки», отделяю адрес через Enter и уже там выделяю нужное.
Слишком много лишних действий, а если на ходу, то нужно еще либо остановиться, либо запомнить и надеяться, что нигде не промахнулся и не выделил лишнего. Аминь.


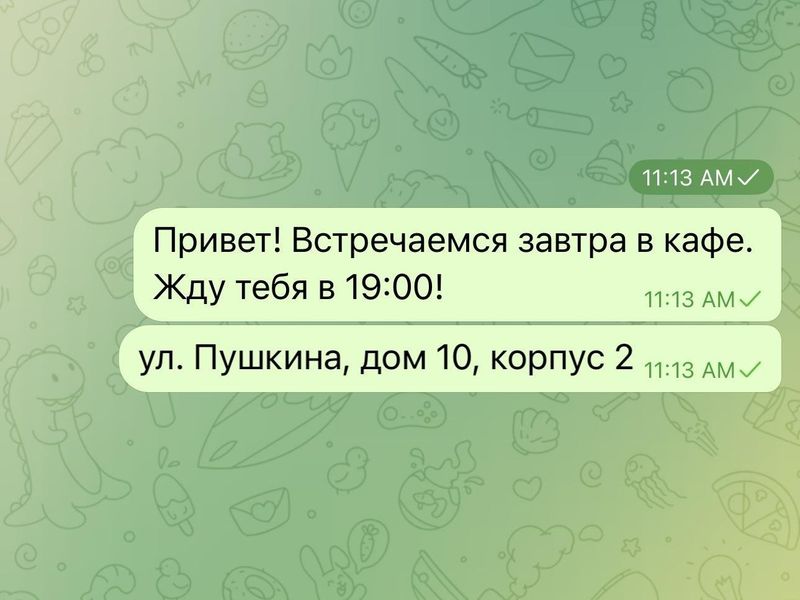
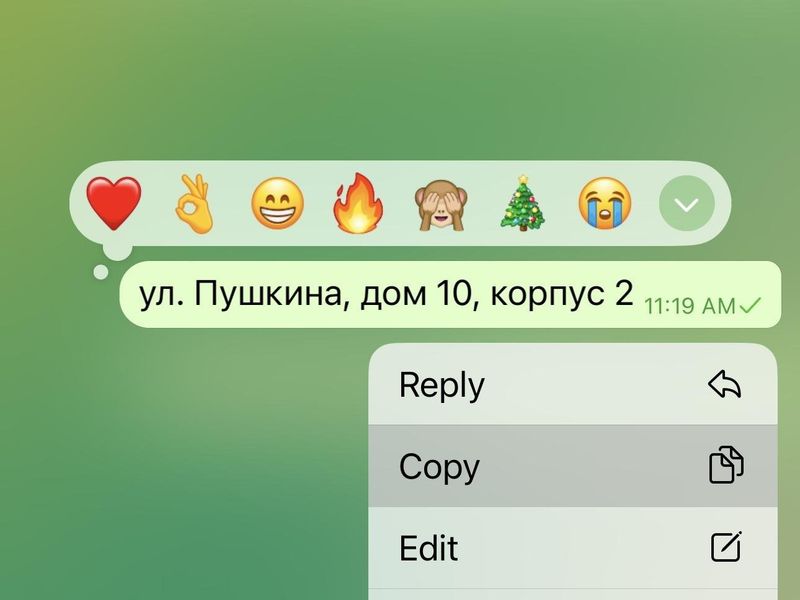
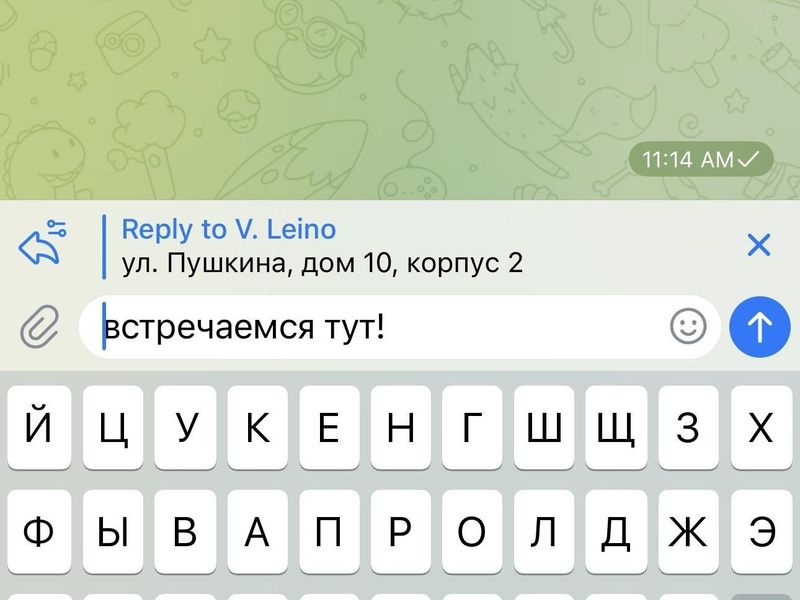
Поэтому, пожалуйста, отправляйте адрес отдельным сообщением. Это сделает жизнь вашего собеседника чуточку лучше.




Этот принцип работает: — для адресов; — номеров телефона; — номеров карт и счетов; — паролей от Wi-Fi; — названий приложений; — и вообще всего, что копируется и используется в других приложениях**.


«Зачем столько сложностей, если можно сейчас удержать сообщение пальцем, чтобы оно увеличилось, и оттуда скопировать кусок текста?» —
Звучит легко, правда? Но наш мозг так не считает.
Когда мы пытаемся выделить текст в движении, он занят: — коррекцией положения пальца; — удержанием фокуса на мелком тексте; — контролем границ выделения.
Для человека, который находится НЕ в состоянии покоя, это все равно что жонглировать, стоя на одной ноге: мозгу приходится распределять ресурсы между удержанием равновесия и точными движениями.
В такие моменты наша моторная кора перегружена, а система равновесия конфликтует с системой точных движений. И вот мы снова и снова промахиваемся, случайно отпускаем палец или выделяем лишнее.
Мозг устает и раздражается.
Альтернативный вариант
Ставить то, что будет копироваться в конец, и отделять пустой строкой до:


Этажи, коды от домофона и номера квартир тоже лучше отдельно. Так как это может сломать поиск в приложении с картами. Ну и опять придется копировать в заметки > отделять > копировать > вставлять…
А как вы форматируете информацию в переписке?
Конец поста для нормальных людей
Не травмированных UX/UI-дизайном и рефлексией, этот пост может закончиться.
Для тех, кому интересно копнуть глубже
Как UX/UI-дизайнеры замечают такие вещи?
Дизайнеры не особенные сверхлюди с чувством и знанием, как должен быть устроен этот мир, а, может быть, чуть более тревожные и раздражительные. Но самый важный навык дизайнера — это рефлексировать и пытаться понять, что почувствуют пользователи, что сделают и почему и как это можно исправить. Ну и просто бесит. Это как врач видит симптомы, а механик слышит, что не так с двигателем.
Почему простые решения — это хорошо
Иногда кажется, что простое решение — слишком очевидное или банальное. Или нужно придумать новый сервис, позволяющий удобно делиться адресами. Но если проблема решается — это и есть хороший дизайн.
Дело не в красоте
UX/UI-дизайн — это не про красивые кнопочки или WOW-анимации. Не говорю, что они не нужны, но они должны быть обоснованны, иметь цель и нести пользу. Это про то, как сделать использование чего-либо удобнее — ну или направить на цель. Даже в простой переписке.
Наблюдение > решение > применение
- Заметить проблему («Блин, опять не могу скопировать адрес!»).
- Найти простое решение (отправлять отдельно).
- Сделать это привычкой (помочь другим), написать этот пост, который вы сейчас читаете и можете легко отправить кому-то, если увидите, что адрес опять вставили неудобно.
Но это уже совсем другая история...